CSS
Remi Forax
CSS ?
“Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language.”
source: Wikipedia.org - CSS
CSS ?
“La feuille de style en cascade (CSS) est un langage de feuilles de style utilisé pour décrire la présentation d'un document écrit dans un langage à balises”
sources : Wikipedia.org - CSS
Historique des versions
| CSS | 1996 |
| CSS level 2 | 1998 |
| CSS level 2 revision 1 | 2011 |
| CSS 3 |
Selector(2011), Color(2011), Media Queries(2012), ... |
| CSS 4 | ??? |
L'attribut style
L'attribut style permet de changer le style d'une balise, par exemple, en orange
La balise style
La balise style permet de définir des styles qui seront valides pour tout le document
<html>
<head>
</head>
...
toutes les balises STRONG seront oranges
Le fichier .css
Pour que plusieurs pages HTML aient le même style,
le style est écrit dans un fichier .css référencé
par les différentes pages.
<html>
<head>
<link rel="stylesheet" type="text/css" href="example.css">
</head>
...
Identifiant d'élément
Si l'on veut que seule une balise ait un style particulier, on peut donner un identifiant à cette balise
- Don't cross the streams !
On utilisera '#' et l'id dans le style
li#important {
color: orange;
}
Classe d'élément
On peut aussi vouloir distinguer plusieurs balises, en indiquant les balises qui appartiennent à une même classe.
- Say hello
- Don't cross the streams !
- To Infinity and Beyond !
On utilisera '.' et le nom de la classe dans le style
li.important {
color: orange;
}
La syntaxe
Un style est une liste de sélecteurs auxquels
sont associées des propriétés
selecteur1 {
nom1: valeur1;
nom2: valeur2;
}
/* ceci est un commentaire */
selecteur2 {
autre-nom: autre-valeur;
}
'/*' démarre un commentaire, '*/' le finit
Selecteurs
| E | éléments de type E |
| E1 E2 | un élément E2 dont un ancètre est E1 |
| E1 > E2 | un élément E2 dont le père est E1 |
| E#myid | élément dont l'id est myid |
| E.myclass | élément dont la class est myclass |
| E[foo] | éléments avec un attribut foo |
| E[foo="val"] | élément dont l'attribut foo a la valeur val |
| E::first-letter | première lettre d'un texte (pseudo élément) |
| E:first-child ou E:last-child |
premier élément ou dernier élément (pseudo classe)
(CSS3 selector) |
| a:link, a: visited, a:hover, a:active |
état d'un lien |
Exemple de sélecteurs
Exemple d'application d'un style à des éléments
et des pseudos éléments
La première ligne est la première ligne affichée
Cascading Style Sheet
Cascading signifie que si l'on applique un style à un élément, le style est propagé [1] à tous ses sous-éléments
[1] ou hérité si l'on regarde du point de vue des enfants
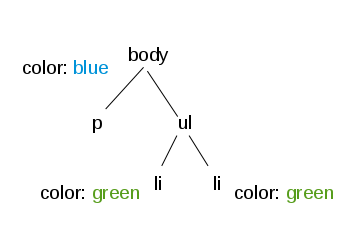
CSS (algo 1/2)
L'algorithme marche en 2 temps :
1. on applique les sélecteurs dans l'ordre du fichier

body {
color: blue;
}
li {
color: green;
}
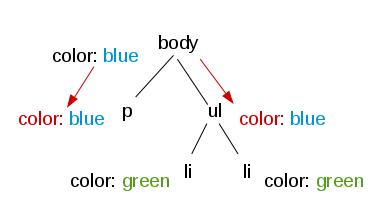
CSS (algo 2/2)
L'algorithme marche en 2 temps
2. on propage les styles

body {
color: blue;
}
li {
color: green;
}
Couleurs
Il y a plusieurs façons d'indiquer une couleur
- maroon | red | orange | yellow | olive | purple | fuchsia | white | lime | green | navy | blue | aqua | teal | black | silver | gray
- rgb(255, 255, 255)
- rgb(100%, 100%, 100%)
- #FFFFFF
CSS3 Color définie d'autres façons ...
Unités
Pour les tailles, il existe plusieurs unités
| % | pourcentage de l'écran |
| em | proportionnelle à la fonte courante (16 px avec la fonte par défaut) |
| px | en pixel |
| mm, cm, in | en unité physique :( |
Propriétés par catégorie
- propriétés des textes & images
- propriétés des listes & tables
- propriétés des boites
Propriété des textes & images
Décoration de Texte
- text-decoration: none | underline | overline | line-through
- text-align: left | right | center | justify
- text-indent: indentation en début de paragraphe
- line-height: hauteur d'une ligne
Familles de police
Noms génériques de familles de police qui marchent indépendamment des polices installées sur le client
| Nom générique | Exemples de polices |
|---|---|
| sans serif | Arial, Helvetica |
| serif | Times Roman, Garamond |
| monospace | Courier, Lucida Console |
Police de caractères
- font-family: noms spécifiques puis nom générique
- font-style: normal | italic | oblique
- font-weight: normal | bold
- font-variant: normal | small-caps
- font-size: en %, pt, px ou em
Image & Alignement vertical
- vertical-align:
- baseline | sub | super | top | text-top | middle | bottom | text-bottom
Les liens
Il existe des pseudo-classes reflétant l'état d'un lien
A:link { /* lien non visité */
color: green;
}
A:visited { /* lien visité */
color: green;
}
A:hover { /* souris au-dessus du lien */
color: teal;
}
A:active { /* on clique sur le lien */
color: red;
}
Propriété des listes & tables
Style des listes
- list-style-type:
- none | disc | circle | square | decimal | upper-alpha | lower− alpha | upper −roman | lower−roman
Bordure des tables
Il est possible de mettre des bordures à la table et aux cases td et th
border-collapse fond plusieurs bordures en une seule
Largeur/hauteur des tables
La taille de la table est calculée par son contenu sauf si on utilise les propriétés width et height
padding définie l'espacement entre le texte et la case
Alignement du texte
text-align: left | center | right aligne le texte dans les cases
Alignement vertical
vertical-align: top | center | bottom aligne verticalement le texte dans la case
Bandes qui facilitent la lecture
On utilise la pseudo classe :nth-child avec les valeurs odd ou even sur une ligne (tr)
Avec le même principe, on peut utiliser la pseudo classe :hover
Propriété des boites
Inline vs block
Pour l'affichage, les éléments sont séparés en 2 catégories
- Les inlines, qui comme du texte sont
affichés de gauche à droite - Les blocks, (boites) prennent toute la largeur
et dont la hauteur est la somme des
hauteurs des sous-élémentsA et BOLD sont des inlines, P, UL ou LI sont des blocks
Span vs div
Balises sans propriété par défaut.
- <span> est un inline
- <div> est un block
Une erreur s'est produite ...
Couleur & image de fond
background-color spécifie une couleur de fond
background-image spécifie une image de fond
Lorem ipsum dolor sit ...
Lorem ipsum dolor sit ...
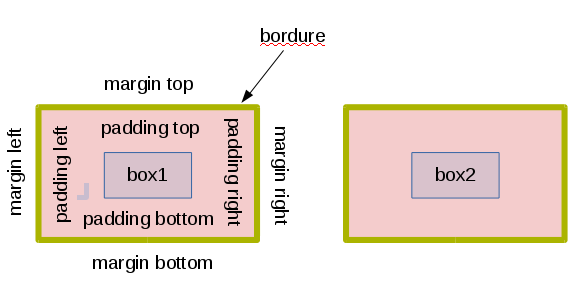
CSS Box Model
Le CSS définit 3 propriétés spécifiant les espacements et les bordures

- padding : espace à l'intérieur de la boite
- border : bordure de la boite
- margin : espace entre les boites
Padding & margin
Box1
Box2
Bordure
- border-color: couleur
- border-style: none|dotted|dashed|solid|double|groove|ridge|inset|outset
- border-width: largeur de bordure
Texte et boite flottante
float: left | right indique que le texte passe autour de la boite flottante
On peut utiliser cette technique pour positionner des boites
Positionnement flottant
float répartit les boites à gauche et à droite,
clear permet d'arrêter l'affichage flottant
Float et alignement vertical
Une boite avec la propriété float ne supporte pas l'alignement vertical
Inline Block
display: inline-block permet de voir un élément comme un inline et donc de pouvoir utiliser vertical-align
Mais attention aux espaces car ils sont gérés comme faisant partie de l'affichage
Positionnement
position permet de positionner un élément
- static
- comportement normal
- fixed
- par rapport au coin en haut à gauche de la fenêtre
- relative
- par rapport à la position habituelle
- absolute
- par rapport à la boite marquée relative
Les valeurs de left, top, right, bottom peuvent être négatives
relative/absolute
absolute permet de placer une boite par rapport à une boite relative
Et pour la partie dynamique ?
Et comment on
- clique sur un élément ?
- change ce qui est affiché dynamiquement ?
- fait des boucles, des tests, etc. ?
On ne fait pas ça en CSS, on utilise JavaScript pour cela !