Animation en CSS
et JavaScript
Remi Forax
Transition en CSS
CSS3 Transition
Working Draft - 11 Octobre 2018
https://www.w3.org/TR/css3-transitions/
Manipulation du DOM
Activer la classe d'un objet du DOM et appelant la méthode toggle() sur la liste des classes
Transformation
La propriété transform permet de spécifier une tranformation (translation, rotation, etc)
Transition CSS
La propriété transition permet de demander une animation qui va effectuer une interpolation entre les deux positions
Rotation et Etirement
En plus des translations, on peut faire des rotations (rotate) et des agrandissements (scale)
Transformation 3D
Et on peut faire des trucs cool en 3D !
Les propriétés de Transition
- transition-property
- propriété(s) qui vont changer
- transition-duration
- temps de l'animation (en ms ou s)
- transition-timinig-function
- comment se fait l'interpolation
transition regroupe ces propriétés dans cet ordre
Opacité
L'opacité peut aussi être animée
Transitions avec plusieurs attributs
On sépare par des ',' si on a plusieurs attributs.
Easing
On peut choisir la fonction d'interpolation
linear, ease-in, ease-out, ease-in-out
permet de rendre le mouvement plus naturel
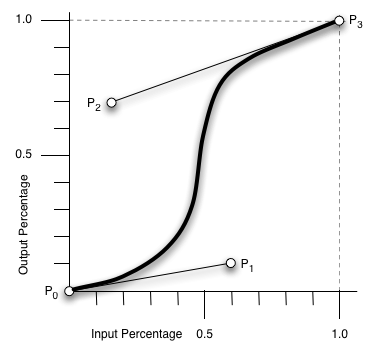
Easing - Courbe de Bézier
On peut définir précisément la courbe de Bézier à utiliser

Animation en CSS
CSS Animations Level 1
Working Draft - 2 Mars 2023
https://www.w3.org/TR/css-animations-1/
Deux concepts
- keyframe
- état de l'animation définie par l'utilisateur pour un temps donné
- animation
- indique comment doit se dérouler la séquence de keyframes
Animation
@keyframes permet de définir des keyframes avec un nom
animation permet d'animer les keyframes
Animation & Transformation
On peut bien sûr utiliser les transformations
L'animation se fait en regardant ce qui change d'une keyframe à l'autre
Les propriétés de Animation
- animation-name
- propriété(s) qui vont changer
- animation-duration
- temps de l'animation (en ms ou s)
- animation-timinig-function
- comment se fait l'interpolation
- animation-iteration-count
- nombre de répétitions de l'animation ou infinite
- animation-direction
- normal ou reverse
animation regroupe ces propriétés dans cet ordre
Animation à la main en JavaScript
window.requestAnimationFrame prend une fonction en paramètre qui est appelé avec le temps courant box.style permet d'obtenir le style d'un objet DOM
On sauvegarde timestanp dans start pour travailler par rapport à un temps initial on arrête quand le décalage par rapport au temps est dépassé
Avec la possibilité d'aller à l'envers.