HTML
Remi Forax
HTML ?
“HyperText Markup Language, commonly referred to as HTML, is the standard markup language used to create web pages”
source: Wikipedia.org - HTML
HTML ?
“Langage à balises hypertextes, communément appelé HTML, c'est un langage à balise utilisé standard pour créer des pages Web”
source : Wikipedia.org - HTML
Historique des versions
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML 1.0 | 2000 |
| HTML 5 | 2014 |
Elément
Un élément est défini par un tag de début et un tag de fin
Par exemple, pour mettre en gras
on utilise <b> et </b>
Entités
Les caractères < et > sont réservés
pour déclarer des éléments
Il faut une façon de dé-spécialiser ces caractères
| caractère | entité | description |
|---|---|---|
| < | < | less than |
| > | > | greater than |
| & | & | ampersand |
| | non-breakable space |
Commentaire
Il est possible d'indiquer des commentaires
entre les balises <!-- et -->
<!--
Ceci est un commentaire dans le HTML qui ne sera pas affiché
-->
Exemple de document
Un document est commence par le tag html
le corps du texte est contenu dans body
h1 indique un titre de rubrique
p définit un paragraphe
<html>
<body>
Hello
C'est le premier paragraphe
Et voici le second paragraphe
</body>
</html>
document.html
<html>
<body>
Hello
C'est le premier paragraphe
Et voici le second paragraphe
</body>
</html>

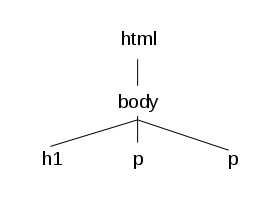
Arbre d'éléments
Les éléments sont organisés sous forme d'arbre

L'arbre DOM (Document Object Model)
<html>
<body>
Hello
C'est le premier paragraphe
Et voici le second paragraphe
</body>
</html>
Éléments entrelacés
Les éléments entrelacés sont interdits
Impossible de créer l'arbre correspondant
Exemple qui ne marche pas
La plupart des browsers supportent quand même les constructions invalidesmais ce n'est pas le cas de tous les outils qui lisent le HTML (crawlers par exemple).
Élément sans balise fermante
Certains éléments n'ont pas de balise fermante,
comme <br> par exemple.
Ceci est un paragraphe
sur plusieurs lignes
La norme XHTML permet d'écrire ces balises comme ceci :
<br/>
Élément avec attribut
Certains éléments définissent des attributs
Il existe trois formes d'attributs :
- <tag attr="value">
- <tag attr=value>
- <tag attr>
Ceci est un lien
Éléments standards
La norme HTML 5 définit beaucoup trop
d'éléments
pour tous les lister
Voici les principaux éléments organisés en catégories :
- éléments liés au texte
- éléments de structure
- éléments multi-média
- éléments de formulaire (vu plus tard)
- éléments du document
Éléments liés au texte
Éléments liés au texte
| Élément | commentaire |
|---|---|
| <b> ou <strong> | en gras (bold) |
| <i> ou <em> | en italique |
| <small> | en petit |
| barré (strike) | |
| <sup>/<sub> | exposant/indice |
<code>
| partie de programme |
Éléments de structure
Éléments de structure (simple)
| Élément | commentaire |
|---|---|
| section | section |
| h1, h2, h3, h4, h5, h6 | titre de section (headings) |
| p | paragraphe |
| pre | comme à la machine à écrire (preformatted) |
| blockquote | citation |
Éléments de structure (simple)
Un exemple
Titre du document
<section>
Titre de section
Premier paragraphe
<pre>
Second paragraphe préformaté
</pre>
</section>
<section>
Titre autre section
C'est trop bien le HTML !
</section>
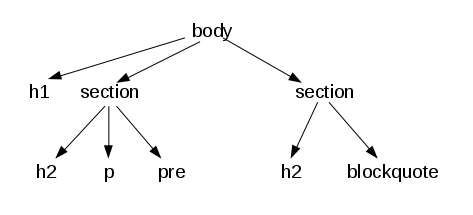
Éléments de structure (simple)
Même exemple vu sous la forme d'un arbre

Éléments de structure (ol)
Les listes ordonnées :
- premier item
- second item
li= item de liste
Éléments de structure (ul)
Les listes non-ordonnées :
- premier item
- second item
Éléments de structure (dl)
Les listes de définitions
- HTML
- HyperText Markup Language...
- HTTP
- The Hypertext Transfer Protocol...
dt= definition title, dd= definition data
Éléments de structure (table)
Les tableaux à 2 dimensions
| Azote | N2 |
| Oxygène | O2 |
<table>
<tr>
<td>Azote</td><td>N<sub>2</sub></td>
</tr>
<tr>
<td>Oxygène</td><td>O<sub>2</sub></td>
</tr>
</table>
Éléments de structure (table)
| Symbole | % dans l'air | |
|---|---|---|
| Azote | N2 | 78 % |
| Oxygène | O2 | 20 % |
<table>
<thead>
<th></th><th>Symbole</th><th>% dans l'air</th>
</thead>
<tbody>
<tr>
<th>Azote</th><td>N<sub>2</sub></td>
</tr><tr>
<th>Oxygène</th><td>O<sub>2</sub></td>
</tr>
</tbody>
</table>
Éléments multi-media
Éléments multi-media (lien)
- les liens externes
<a href="http://www.w3c.org/">texte</a> - les liens internes
déclaration :
référence :<a id="foo">texte</a>
<a href="#foo">texte</a>
On peut bien sûr, combiner les deux
<a href="http://www.bar.com/hello.html#foo">texte</a>
Éléments multi-media (iframe)
Permet d'inclure un document dans un document
<iframe src="images/html/hello.html"
width="400"
height="300">
</iframe>
Éléments multi-media (image)

<img src="images/html/enquire.jpg"
width="361"
height="282"
alt="Enquire, name used by Tim Berners-Lee before the Web">
Éléments multi-media
(formats d'image)
| PNG | Bitmap, compression sans perte | |
| GIF | Bitmap, compression sans perte, perte si réduction de la palette |
|
| JPEG | Bitmap, compression avec perte | |
| SVG | Vectoriel |
Éléments multi-media (audio)
<audio controls>
Sorry, no audio for you.
</audio>
ogg (format libre !) n'est supporté ni par Internet Explorer ni par Safari :(
Éléments multi-media (vidéo)
<video width="640"
height="360"
poster="images/html/upem-poster.jpg"
controls>
Sorry, no video for you.
</video>
ogg et webm (formats libres !) ne sont supportés ni par Internet Explorer ni par Safari :(
Éléments multi-media (vidéo)
Éléments du document
Éléments du document (doctype)
Avant la balise html, on doit indiquer la version du HTML
| HTML 5 | |
| XHTML 1.0 | |
| HTML 4.01 | |
Éléments du document (head)
La balise head permet d'indiquer
des propriétés du document
- title
- permet d'indiquer le titre du document
- meta
- les méta-données associées au document
<!DOCTYPE html> <html> <head> <title>Programmation Web</title> <meta charset="UTF-8"> </head> </html>
Éléments du document (meta)
Méta-donnée sur le document
- table de caractères (encodage)
-
<meta charset="UTF-8"> - mots-clefs (moteur de recherche)
-
<meta name="keywords" content="web, html, css, javascript"> - auteur
-
<meta name="author" content="Remi Forax">
Et pour le style ?
Et comment on
- ajoute des couleurs ?
- change les polices de caractères (fonts) ?
- place les éléments sur l'écran ?
- à des placements différents
pour un desktop ou un smartphone ? - ...
On ne fait pas ça en HTML, on utilise CSS pour cela !